Firefox の Pencil 拡張機能をダメ出しに使う
ダメ出しってなんだ。annotation のことだ。
Firefox に Pencil という拡張機能があるんですが,たいてい(GUI アプリの)デザインプロトタイプに使えるなどと紹介されてます。
たしかに,シェイプとして Windows や Linux などの GUI ウィジェットが多数登録されているので,ドラッグアンドドロップで気軽に画面をつくることができます。んでも実際にそれをやってみるとしんどい。
そもそもなんでこいつを Firefox の拡張機能としてリリースしたんだ。そういう用途なら XUL アプリにしとけばよかったじゃないか。
と思っていろいろいじったり調べたりしてたら Firefox の画面キャプチャを Pencil ドキュメントに簡単に貼れることがわかりました。しかも annotation 用のシェイプもいくつか用意されてます*1。
ということは。
デザイナーの方が作ったウェブページのデザインモックを「ここをこうしてね」とかフィードバックするのに使えるんじゃないか。だから Firefox の拡張機能なのかー。
操作手順は以下のとおり。
- Firefox の「ツール」メニュー → 「Pencil Sketching...」で Pencil アプリを立ち上げる
- Pencil の「Document」メニュー → 「Save As...」を選択し,ドキュメントを保存する
- Firefox の「ツール」メニュー → 「Send to Pencil Document...」で,現在ブラウザに表示されている内容を Pencil ドキュメントに貼り付ける
- Pencil の「Untitled Page」ページタブで右クリックして「Resize to fit contents...」メニューを選択する
- この手順を踏むことで,ドキュメントを拡張してキャプチャ画像全体が表示されるようにしています。
- 「padding」を設定することができます。普通には 0 で構わないと思います。
- ページタブ右クリックメニューの「Properties...」で手でドキュメントの大きさを調整してもいいです。
あとは左ペインの「Annotation」系シェイプや「Common Shapes」系シェイプをペタペタ貼ってダメ出ししていきます。
最後に「Document」メニュー → 「Save」で保存しつつ,「Export Page as PNG...」で画像としてエクスポートしてデザイナにメールで送りつければよいでしょう。
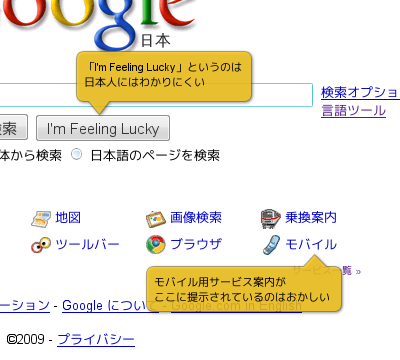
サンプルとしてこんな感じ(いや別に Google にダメ出ししたいわけではないです;あくまでサンプル)

なお,ひとつの Pencil ドキュメント(ページ)に貼ることのできるキャプチャ画像は 1 枚だけではありません。複数枚貼り付けることもできます。また(もともとの機能として)外部画像ファイルを読み込んで貼り付けることもできます*2。
複数枚貼ったらページサイズを大きくしないといけなさそうですが,画像はリサイズすることができるので*3小さくしてやればよろしい。
四隅系のハンドルをドラッグするとおおまかなアスペクト比を保ったまま拡大縮小が可能ですが,Pencil は基本的にグリッド単位で位置調整されるので結構狂ったりします。そんなときは,画像の右クリックメニューから「Actions」メニュー →「Correct Ratio by Width」や「Correct Ratio by Height」を選択すれば,正しいアスペクト比になります。
複数枚の画像の幅などを揃えたい場合は,手作業で揃えるか(先ほど述べたように基本的にグリッド単位で動くのでそんなに難しくない),複数枚選択して「Shape」メニューから「Make Same Width」や「Make Same Height」を選択すればいいです。
そんなふうにして作ったのがこれ。

ちょっとした操作手順書や画面説明書ならこれで作れそう。
細かいところに手が届かない部分はありますが基本的な機能はそこそこしっかりしているので,お手軽にダメ出し文書や操作手順書を作るにはこれでいいんじゃないかと思います。
*1:といっても,「吹き出し」と「矢印」くらいですが。あと番号用丸形シェイプ。
*2:「Common Shapes」から「Bitmap Image」シェイプを貼り付けて,右クリックメニュー「Actions」から「Load Linked Image...」を選択すると画像ファイルを選択することができます。PNG 画像だけではなく,JPEG など Firefox のサポートする画像形式の画像を読み込むこともできます。「Load Embedded Image...」の役割はわかりません。
*3:ただし,WYSIWYG でリサイズすることしかできない(サイズを数値で指定してリサイズすることができない)。また,拡大縮小にともなうスムージングはしてくれない。